v0版本的哪吒已经不香了,最近有人问我的服务器监控面板是怎么搭的,于是我就出个教程吧
有问题可以进群分享哦 群号1007230156
点击链接加入群聊【伤心的云 sadidc.cn】:https://qm.qq.com/q/iV9j9KV6xi
准备
- 一台至少1h0.5g的坤坤
- 一个域名(可选)
正片
ssh连接到服务器,运行以下安装脚本:
curl -L https://raw.githubusercontent.com/nezhahq/scripts/refs/heads/main/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh如果你的服务器位于中国大陆,可以使用镜像:
curl -L https://gitee.com/naibahq/scripts/raw/main/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh
运行完脚本之后自行填写信息
请输入站点标题: - 自定义站点标题。
请输入暴露端口: - 公开访问端口(默认 8008,可自定义)。
请指定后台语言: - 选择语言偏好。
之后我们通过IP或者域名加端口的模式可以访问
然后这里有一个细节,很多人搭建完了之后发现装不了agent,这里需要前往设置一下才行
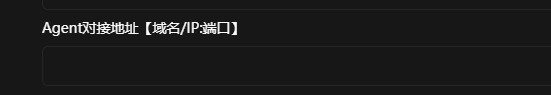
点击右上角进入系统设置,然后翻到这个板块

将原本的agent地址修改为ip +端口的形式,例如:

如果需要直接使用域名而不是加端口的访问,可以这样实现:
在ssh里面加反向代理对新手有些不友好并且些许麻烦,这样我们就可以先安装宝塔面板

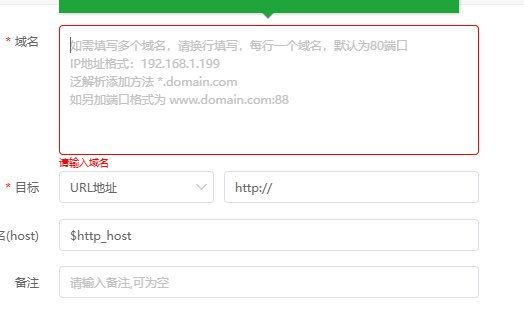
点击添加反代,如下:域名填写你已经绑定的域名,目标填写用你的ip+端口不要删掉http://,其他的默认就好 无需修改,之后就可以直接实现域名加端口的访问了

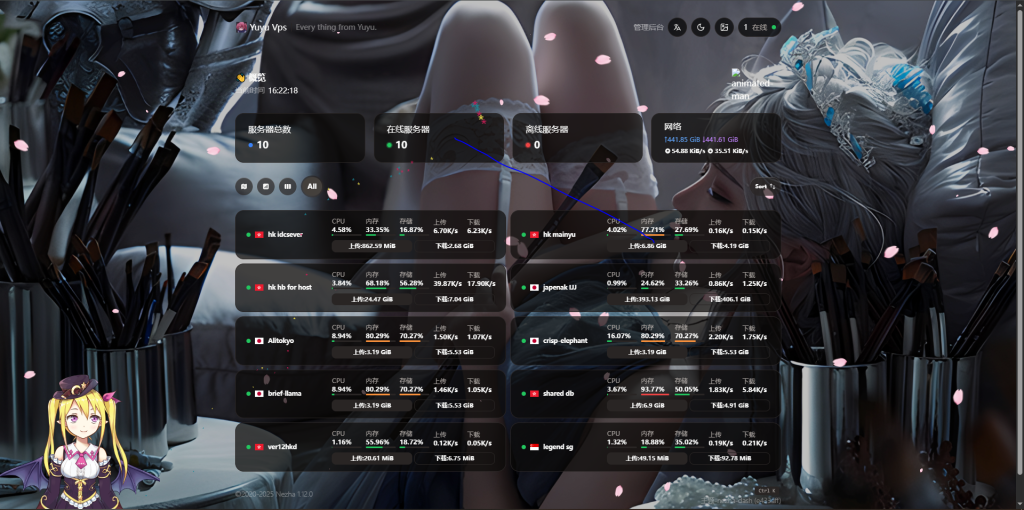
然后这样就可以正常添加监控了,最后给大家来个好的美化,添加到自定义代码里面
<script>
window.CustomBackgroundImage="https://free-img.mofashi.ltd/5/2024/12/13/675c42110ccbe.png"; /* 页面背景图 */
window.CustomLogo = "https://free-img.400040.xyz/4/2024/08/31/66d3280d0c83b.jpg"; /* 自定义Logo */
/*window.DisableAnimatedMan = "true";*/ /* 关掉动画人物插图 */
window.CustomIllustration = 'https://img.028029.xyz/1734592545615.png'; /*替换人物插图。如果需要关闭请把上面一行取消注释 */
window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */
window.CustomDesc ="Every thing from Yuyu."; /* 自定义描述 */
</script>
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/aixin.js"></script> <!-- 点击爱心特效 -->
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/yinghua.js"></script> <!-- 页面樱花效果 -->
<span class="js-cursor-container"></span>
<script src="https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js"></script>
<script src="https://cdn.jsdelivr.net/gh/mocchen/cssmeihua/js/xiaoxingxing.js"></script>
<!-- 以上鼠标特效 -->









Comments 11 条评论
ie8bfr
@🔗 Message- + 1,726382 bitcoin. Confirm > https://yandex.com/poll/76RuKke5vYn6W1hp2wxzvb?hs=299ba9e828e7963d76a748e5f3fc4677& 🔗 傻子?
yvytqooeefxklrsevpqtelonlvsyyk
还是司马了?
4rmhat
s7rtls
hspbvt
6a65a5
anrnzb
llaepx
pmsji5