之前很想做一个网页版的小号机。然后就蠢蠢欲动,然后就制作出来啦
使用整体感觉还不错,很丝滑,很简单的一个网站,不能私藏,分享给大家呀
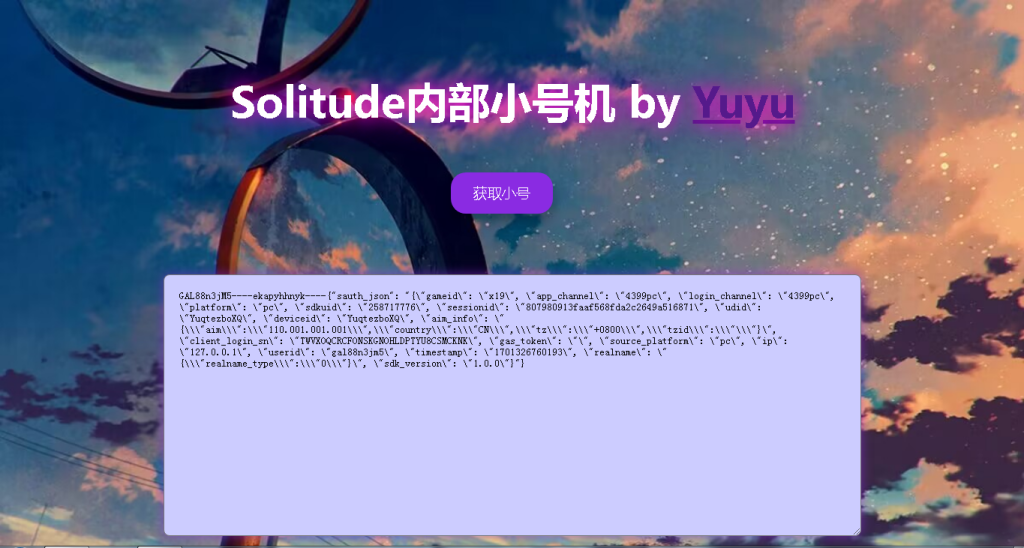
演示站:https://solitude.yuyu.red/
页面示图如下

php代码
<!DOCTYPE html>
<html>
<head>
<link rel="icon" href="favicon.ico" type="image/x-icon">
<meta charset="UTF-8">
<title>Solitude Users</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h2 class="cool-text">Solitude内部小号机 by <a href="https://yuyu.red/">Yuyu</a></h2>
<form method="post" action="index.php">
<button type="submit" name="fetch" class="custom-button">获取小号</button>
</form>
<br>
<script src="main.js"></script>
<?php
// 处理按钮点击事件
if ($_SERVER["REQUEST_METHOD"] == "POST" && isset($_POST['fetch'])) {
// 读取 zh.txt 文件中的内容
$lines = file('zh.txt', FILE_IGNORE_NEW_LINES);
if ($lines !== false && count($lines) > 0) {
// 随机选择一行
$randomIndex = array_rand($lines);
$randomLine = $lines[$randomIndex];
// 从原文件中删除选定的行
unset($lines[$randomIndex]);
// 将被删除的行写入 zhfs.txt 文件中
$deletedLine = $randomLine . PHP_EOL;
file_put_contents('zhfs.txt', $deletedLine, FILE_APPEND);
// 更新 zh.txt 文件中的内容
file_put_contents('zh.txt', implode(PHP_EOL, $lines));
echo '<textarea rows="10" cols="50" readonly class="animated-form">' . htmlspecialchars($randomLine) . '</textarea>';
}
} else {
$randomLine = '';
echo '<textarea rows="10" cols="50" readonly class="animated-form">' . htmlspecialchars($randomLine) . '</textarea>';
}
?>
</body>
</html>感谢大家的支持呀cwc 顺便逛一下我的图片壁纸网站吧,给网站换一个背景!!链接picyu.cn,~~
本源码完全开源,严禁倒卖!








Comments 18 条评论
nxhohz
s1krh0
biarkn
dsgbsb
xs6kjp
XGGi LGPq MXPUW iDCeM UwQQKBIA kYBIv
mfpj20
aj4if3
2pqzmh
nljwv6
37dk4t
7kmbtd
rz0jul
u2k1vw
871gb6
4ixfm2
l81ci8
qi1d75